Mesh Gradient Generator
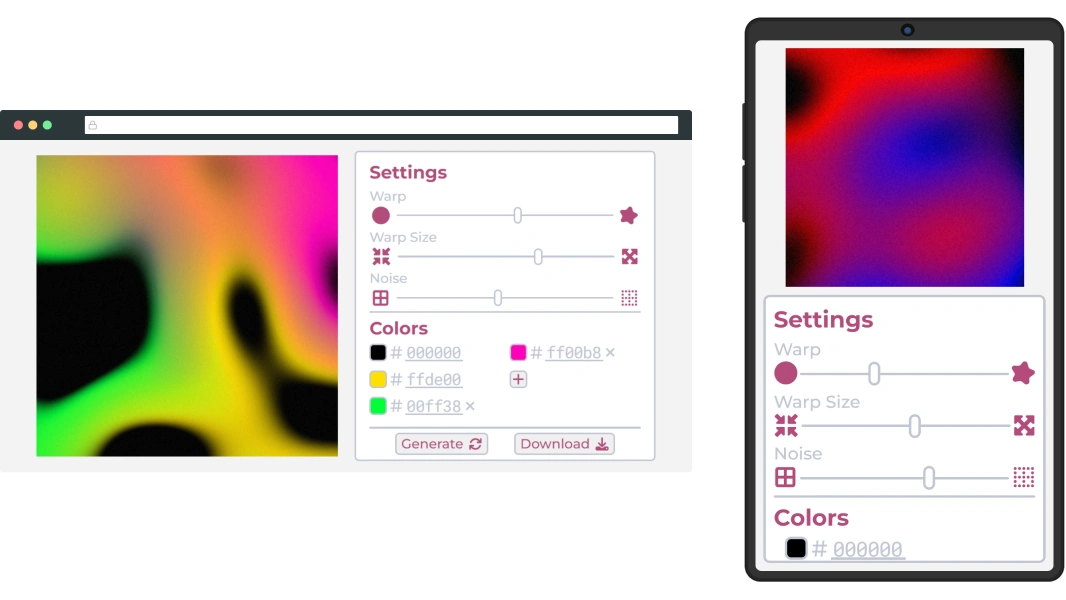
Link to the applicationWeb Application for Generating Gradient Images.
Its primary function is to enable users to create customized images by adjusting colors, sizes, and other parameters such as noise and distortion.
Using shaders programmed in GLSL, I developed an application that allows real-time image generation. The application leverages the WEBGL API for graphics acceleration through GPU, while p5.js provides interactivity.
- Tech stack:
- React
- p5.js
- PWA
- WebGL
Images

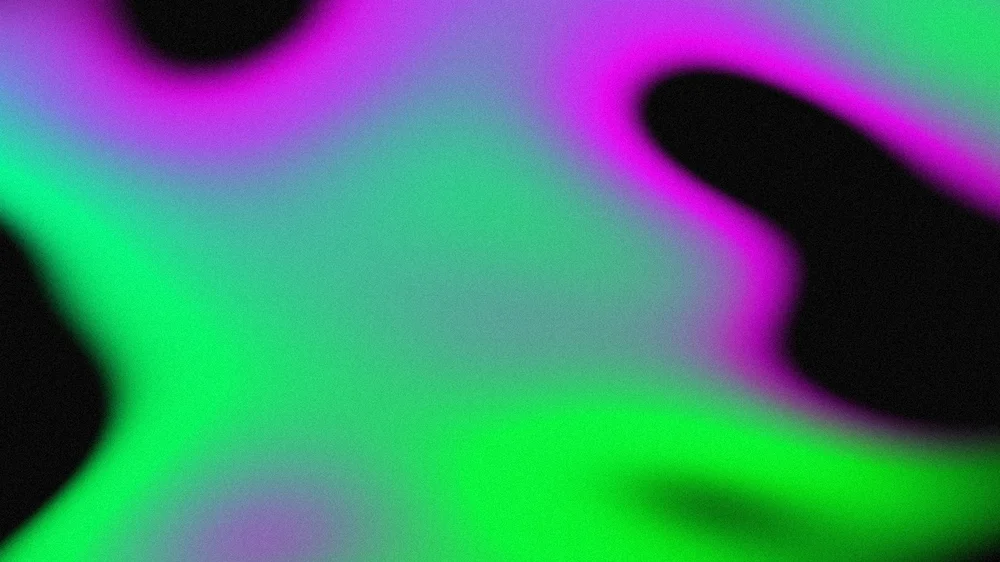
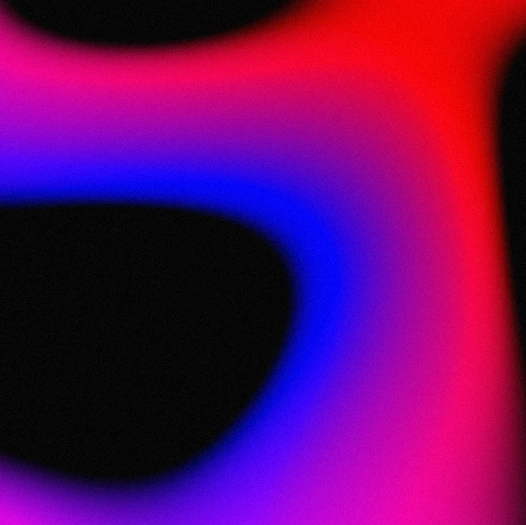
Generated images
The following images were generated using the application:



Interesting Parts
Use of WebGL
For image generation, I made the decision to use WebGL, as other options like canvas or solely using p5.js are not capable of providing sufficient performance and would be very slow on mobile devices.
Customizable points
Using p5.js, I added draggable markers that enhance the customization experience. When hovering over the image, these points appear, and it's possible to move them to any location.
Distorsión de la imagen
Image distortion
An interesting effect I found in mesh gradient images created with design tools like Illustrator was distortion.
This feature was absent in other mesh gradient generation tools, so I implemented a simplex noise texture that distorts the image.

Noise parameters can also be modified in real-time
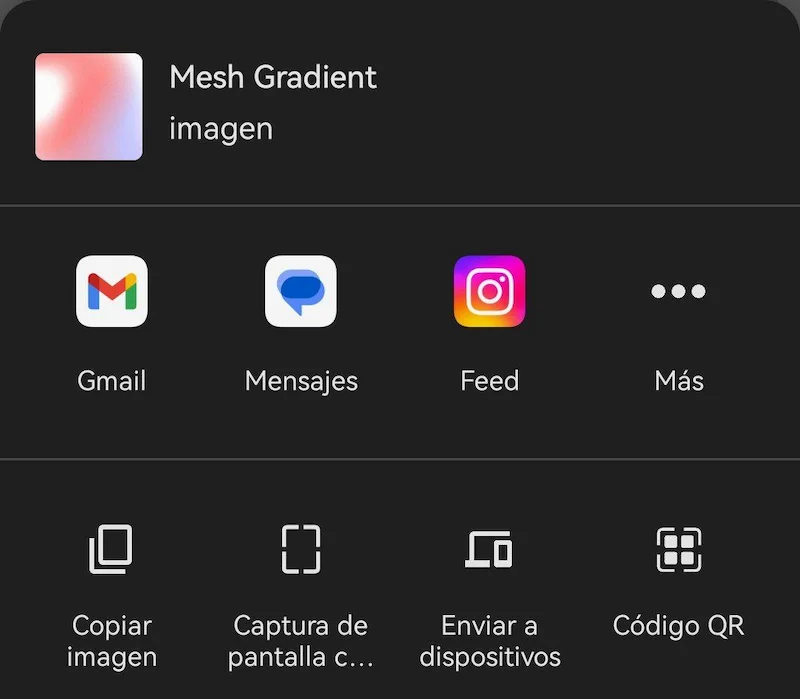
Native share function
Using the Web Share API, I added the option to share images natively on mobile and desktop devices.

Deployment
The application is deployed on GitHub Pages and, being a PWA, can be installed on any device and has offline support: Link to the application.
Application source code
The code is open source and available on GitHub: Link to the code on GitHub.