Frosted Glass Navbar
Tianguiza
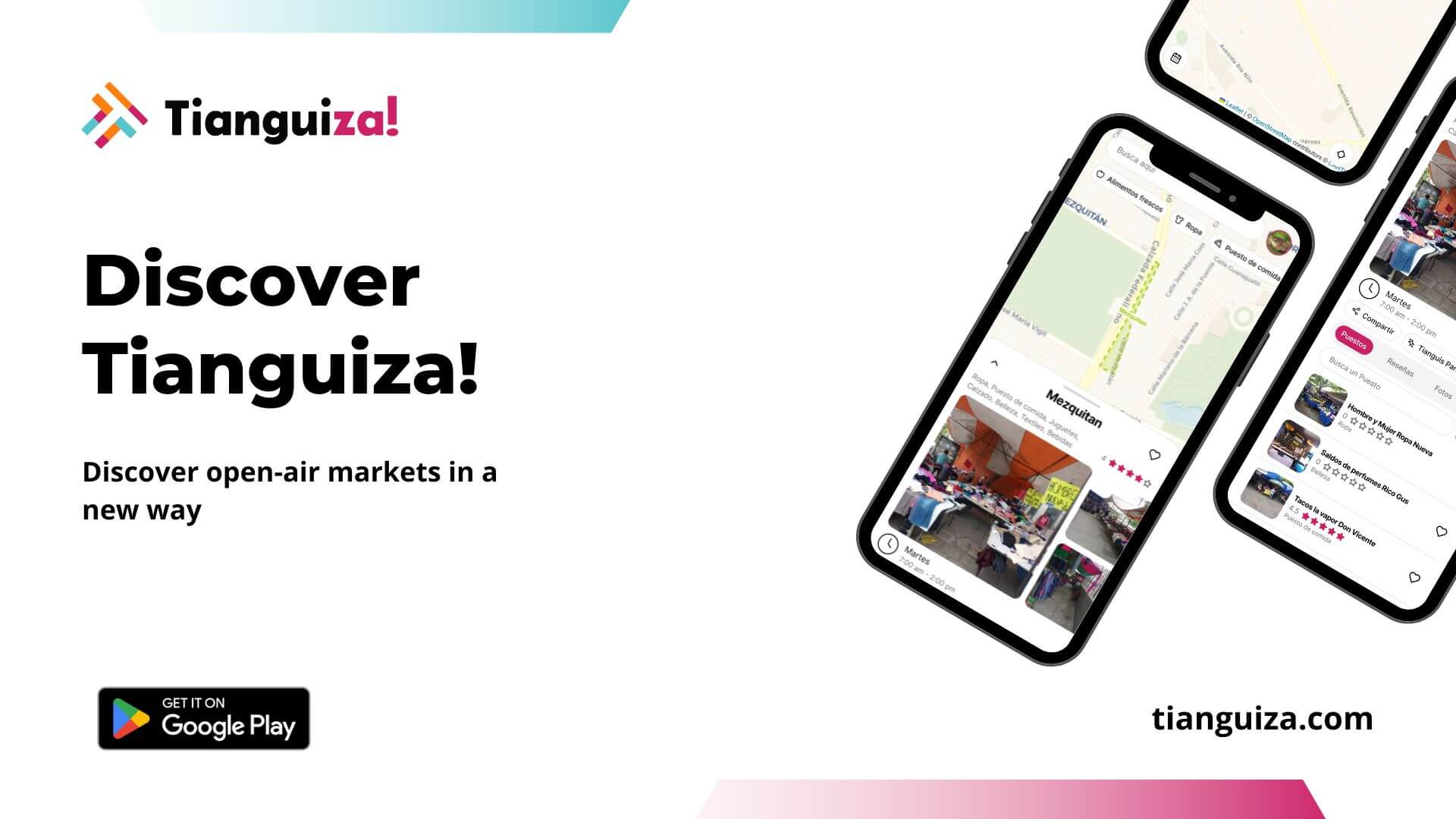
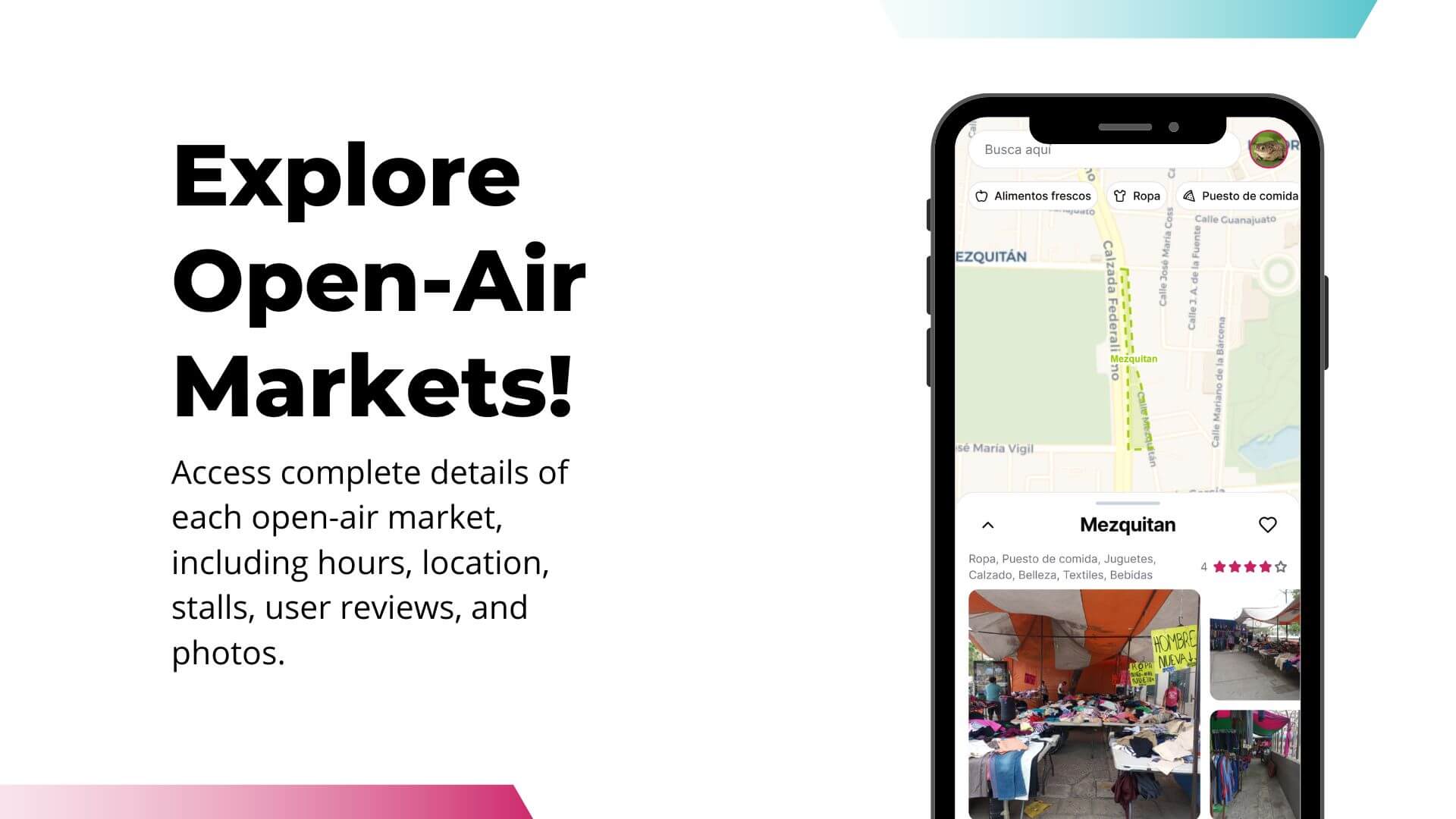
Tianguiza is a progressive web application (PWA) aimed at centralizing and disseminating information related to the tianguis (open-air markets) in the metropolitan area of Guadalajara.
As a member of a 3-person team, I was primarily responsible for the application architecture and was involved in the entire development process.
- Tech stack:
- Next.js
- tailwindcss
- postgreSQL
- TypeScript
- PWA
- React
Images


Description
Tianguiza is a progressive web application (PWA) aimed at centralizing and disseminating information about the tianguis (traditional open-air markets) in the metropolitan area of Guadalajara.
This project seeks to address the lack of effective digital presence for these popular markets by providing users with detailed information about the locations , vendors, products, and reviews of various tianguis. By facilitating access to the local economy and fostering community participation, Tianguiza aims to innovate within this market niche.
Effect inspired by this tweet. from Artur Bien.
How it works
This effect is made with an SVG filter applied to the navbar background. The filter is a combination of a blur and a noise distortion effect.
SVG Filter
<svg xmlns="http://www.w3.org/2000/svg" width="0" height="0">
<defs>
<filter id="svgfilter">
<feTurbulence
type="fractalNoise"
baseFrequency="0.3"
numOctaves="1"
seed="0"
stitchTiles="stitch"
result="feTurbulence-391ac80d"
></feTurbulence>
<feGaussianBlur
in="SourceGraphic"
stdDeviation="2"
edgeMode="duplicate"
result="feGaussianBlur-85e146a6"
></feGaussianBlur>
<feDisplacementMap
in="feGaussianBlur-85e146a6"
in2="feTurbulence-391ac80d"
scale="37"
xChannelSelector="A"
yChannelSelector="A"
></feDisplacementMap>
</filter>
</defs>
</svg>
CSS for the navbar
.nav {
backdrop-filter: url("#svgfilter");
}